السلام عليكم.. من الامور الهامة التي يجب على أي مبرمج اندرويد الاهتمام بها هي تصميم التطبيق لابد أن يكون التصميم جذاب للمستخدم .. فإذا تصميمك لم يجذب المستخدم قد يقوم بحذف تطبيقك.
سنتعلم في هذا الدرس أساسيات تصميم الواجهات في الاندرويد حيث يتم ذلك بلغة التوصيف xml حيث يتم وضع العناصر وترتيبها على الشاشة كما ذكرنا في الدروس السابقة أنه يتم إضافة العناصر بطريقتين :
1- عن طريق السحب والافلات إلى الواجهة الرسومية.
2- عن طريق إضافة كود xml .
وسنركز في هذا الدرس على كيفية تصميم واجهات الاندرويد وكيفية وضع العناصر على الشاشة وطريقة ترتيبها.
وسنتعلم في هذا الدرس بعض المفاهيم وهي كمايلي:
1-ماهو الـ View وماهو الـ ViewGroup؟
2- تعرف على View structure In android.
1-ماهو الـ View وماهو الـ ViewGroup؟
الـ View :
هو عبارة عن أي شي يراه المستخدم على الشاشة
كمثال : زر Button , مربع نص EditText الخ.. أي انه عبارة عن اوبجكت يأخذ مساحة
مستطيلة في الشاشة ويقوم بالاستجابة
لاحداث تحدث بواسطة المستخدم على سبيل المثال:الزر Button هو عبارة عن View ويقوم بالاستجابة لاحداث تحث بواسطة المستخدم
كالضغط على الزر.
الـ View Group؟
وهو أيضا
عبارة عن اوبجكت يأخذ مساحة مستطيلة في الشاشة وهو الذي يقوم بالتحكم في كيفية عرض
الـ views على
الشاشة ولكنه مختلف قليلا عن الـ View ومن هذه الاختلافات:
1-غير
مرئي .. لايمكن للمستخدم أن يراه.
2-يمكن
أن يحتوي على بعض الـ Views بداخله كما يمكن أن يحتوي أيضا على viewGreoup بداخله.
وياتي
للـ ViewGroup
عدة أنواع منها :
1-Linear Layout: ويقوم بعرض العناصر بطريقة خطية أي على خط
واحد.
2-Relative Layout: ويقوم بعرض العناصر بطريقة علائقية.
3-Frame Layout: ويقوم بعرض عنصر واحد فقط على الشاشة
والتحكم في ظهور واخفاء العناصر المتبقية.
4-Tabel Layout : ويقوم بعرض العناصر في صفوف واعمدة.
5-Grid Layout: ويقوم بعرض العناصر بطريقة شبكية.
2- تعرف على View structure In ِAndroid.
كما درسنا في الدروس السابقة انه يتم إضافة العناصر الى الشاشة
بطريقيتين:
1- عن طريق السحب والافلات إلى الواجهة الرسومية.
كل ملف Xml يحتوى على ما يسمى root
Tag وهو
الوسم الذ يكون في اعلى ملف xml.
الشكل ادناه يوضح View Structure in android
من الشكل نستنج مايلي:
1-ViewGroup : يكون في اعلى ملف xml أي
يكون root tag .
2-بداخل viewGroup يكون view ويمكن أن يكون أيضا view
group آخر
كما توضحه الصورة أعلاه.
ولتوضيح
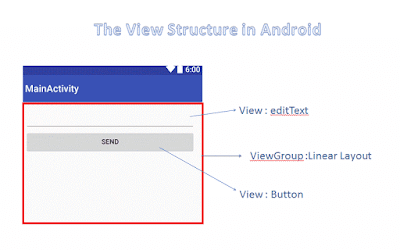
اكثر لمفهوم الـ View structure In android انظر إلى الصورة ادناه:
1-حيث يمثل المستطيل الأحمر ViewGroup وهو Linear Layout والذي قوم بعرض العناصر بطريقة خطية.
2- ويوجد بداخل الـ ViewGroup زر Button و
يوجد أيضا مربع نص EditText أي قام الـ view group بالتحكم في طريقة عرض العناصر بداخله وقام بعرضهم بطريقة عمودية كما في الشكل أعلاه.
ولننظر بشكل أعمق إلى الشكل أعلاه حيث سيكون ملف xml للتصميم أعلاه كما في الكود ادناه:
ولننظر بشكل أعمق إلى الشكل أعلاه حيث سيكون ملف xml للتصميم أعلاه كما في الكود ادناه:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:oriention="virtical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="send" /> </LinearLayout> |
يتضح من الكود أعلاه:
1-root Tag هو عبارة
linear Layout أي سيتم عرض العناصر بشكل خطي.
2-ثم يوجد بداخل Linear Layout مربع نص editText و زر Button
2-يتم تحديد الخصائص للـ View/ViewGroup
وكمثال على بعض الخصائص الأكثر استخداما:
-android:layout_width: وهو هذه الخاصية تقوم
بتحديد عرض الـ ViewGroup/view ويتم اسناد القيمة match_parent أي كل المساحة الممكنة
الافقية .
-android:layout_heigh: وهو هذه الخاصية تقوم
بتحديد طول الـ ViewGroup/View ويتم اسناد القيمة match_parent أي كل المساحة الممكنة
العمودية .
وتوجد هناك خصائص إضافية مثل:
-android:background-: وذلك لتحديد لون خلفية الـ
ViewGroup/View.
وبهذه الطريقة يتم عرض العناصر وترتيبها في واجهات أي تطبيق اندرويد.
وهكذا نكون وصلنا لنهاية الدرس.. رأيكم يهمني بالتعليقات.